Webhooks
There are some cases where it is useful for your application to be notified of changes in a resource rather than requesting that state from the API directly. Use webhooks to track the state changes of a ride request or to get notified of the existence of a trip with the all_trips scope.
Under the application settings tab of your developer dashboard you are able to specify a webhook url, this is the URL at which your server will receive POST requests about the changes in state of resources it may be interested in.
Webhooks sent from Uber’s servers will follow a standard format so that your application can easily understand what action it may want to take based on the contents of the payload. Below are the POST parameters that can be expected with each POST request received.
¶ JSON Body Parameters
| Name | Type | Description |
|---|---|---|
event_id |
string |
Unique event identifier, which can be used to ensure that events are only digested once. |
event_time |
integer |
Unix timestamp of the time the event occurred. |
event_type |
string |
The type of event that occurred. |
meta |
object |
The object containing additional information that is specific to the event_type. |
meta.user_id |
string |
Unique identifier of the user this event was generated for. |
meta.resource_id |
string |
Unique identifier of the resource this event has been generated for. |
meta.status |
string |
The status of the Request indicating state that just changed. |
resource_href |
string |
Contains the URL to GET to request the entire resource. |
¶ Events
The events and event_ids are unique by event_type/request_id/status. If you receive multiple events for your trip you can filter on the resource_id/request_id and status and ignore events for the same request_id/status. You should decide which makes more sense for your use case: listen for all trip (all_trips.status_changed) or only trips created from your app (requests.status_changed).
¶ all_trips.status_changed
Given that your application has the all_trips scope and has a valid OAuth authorization for a user, Uber’s server will make a POST to your application’s webhook url whenever the status of any trip the user is taking changes.
This will notify your application when a user goes on trip and each time the state changes without having to continuously poll GET /requests/current.
Please refer to GET /requests/current for the possible status values for a trip request.
¶ Example POST
{
"event_id": "3a3f3da4-14ac-4056-bbf2-d0b9cdcb0777",
"event_time": 1427343990,
"event_type": "all_trips.status_changed",
"meta": {
"user_id": "d13dff8b",
"resource_id": "2a2f3da4",
"status": "accepted"
},
"resource_href": "https://api.uber.com/v1.2/requests/2a2f3da4"
}
¶ requests.status_changed
For all Requests created by your application at POST /requests, Uber’s server will make a POST to your application’s webhook url whenever the status changes. This can help you notify the user of these state changes or change the state of your app to reflect a status change without continuously polling GET /requests/current.
Please refer to GET /requests/current for the possible values of status for a trip request.
¶ Example POST
{
"event_id": "3a3f3da4-14ac-4056-bbf2-d0b9cdcb0777",
"event_time": 1427343990,
"event_type": "requests.status_changed",
"meta": {
"user_id": "d13dff8b",
"resource_id": "2a2f3da4",
"status": "in_progress"
},
"resource_href": "https://api.uber.com/v1.2/requests/2a2f3da4"
}
¶ requests.receipt_ready
Given that your application has access to the request_receipt scope and has a valid OAuth authorization for a user, Uber’s server will make a POST request to your application’s webhook url when the Request Receipt status is available for Requests created by your application a POST /requests. This will allow you to show your user the details of their fare and how much they were charged as soon as their Receipt is available. If the rider cancels after the grace period, and they are charged, a receipt will be available showing that charge.
¶ Example POST
{
"event_id": "2a2f3da4-14ac-4056-bbf2-d0b9cdcb0777",
"event_time": 1427343990,
"event_type": "requests.receipt_ready",
"meta": {
"user_id": "d13dff8b",
"resource_id": "d0b9cdc",
"status": "ready"
},
"resource_href": "https://api.uber.com/v1.2/requests/d0b9cdc/receipt"
}
¶ Reference
¶ Sandbox
When making Requests in the sandbox environment, we will also emit webhook events for simulated trips. The requests.status_changed event will be emitted every time the status of a simulated Request changes.
The requests.receipt_ready event will be emitted once a Request’s status changes to completed.
¶ Security
Webhook messages are signed so that your app can verify that the sender is Uber. Webhooks requests contain an X-Uber-Signature header. The value of this field is a hexadecimal HMAC signature of the webhook HTTP request body, using the client secret as a key and SHA256 as the hash function.
Python Example
digester = hmac.new(client_secret, webhook_body, hashlib.sha256)
return digester.hexdigest()
¶ Headers
The Uber API will insert specialized headers for all requests made to your webhook url to help your application utilize them appropriately.
| Header | Description |
|---|---|
X-Environment |
Indicates if this request is coming from the production or sandbox API. |
X-Uber-Signature |
SHA256 hash of the request body, using the client secret as the key. |
¶ Errors and Retry Strategy
The webhook expects the receiver to respond with a 200 response code with an empty response body. If for some reason the Uber API cannot reach the webhook url you specified either due to networking issues or application issues on your end, the webhooks service will retry to make a request. If the webhook receiver responds with a 500 error the service will retry with an exponential back-off.
¶ Exponential back-off
We have implemented an exponential back-off algorithm with a back-off multiplier of 30 seconds which will make up to 7 attempts. This means we will attempt to request your webhook url up to 7 times across roughly 1 hour.
Initial try at 0 seconds, followed by 30 seconds, then 60 seconds, then 120, etc.
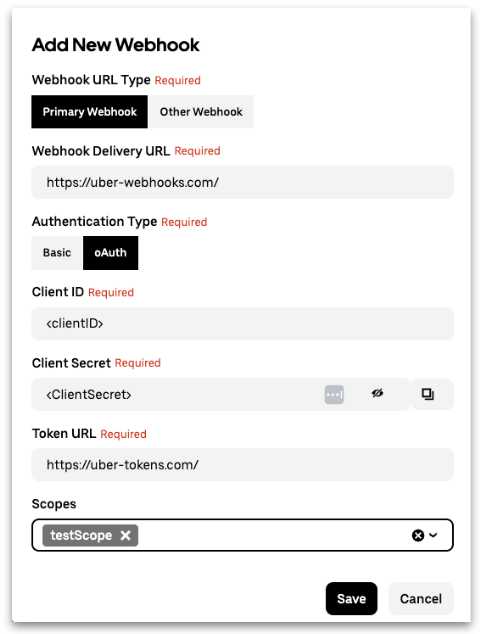
¶ Set up your webhook URL
- In the Developer Dashboard under your Application, Select Webhooks in the left-hand navication panel. (At this time, Uber’s Eats Marketplace integrations only support a singular Primary Webhook URL.)
- Uber offers both Basic Auth and OAuth on our webhooks configured within the dashboard. For OAuth, set your server’s:
- Webhook Delivery URL
- Authentication Type
- Client ID
- Client Secret
- Token URL
- Scopes